
大红鹰游戏官网腾心首页改版啦把通盘页面里的图片划分区域☆▲=,每个区域按程序设备图片的name属性…■,值为page_cnt_{num}★▷=,num从1入手下手顺序递增不行有间断◆★:

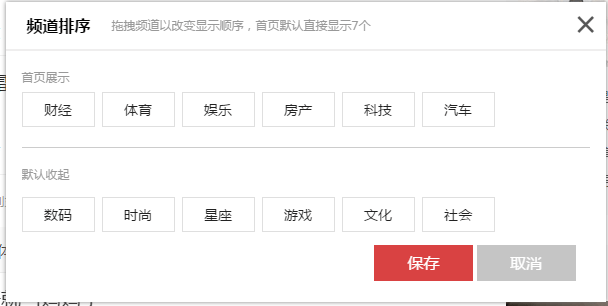
拖拽相应的频道○,完工后保全即可…-。下次翻开页面时-▼,就会映现之前拖拽好的程序○•。
前几个做的改版页面●★◁,只是正在原页面长进行了粗略的CSS点窜■▼□。此次消息首页的改版▼,是从零入手下手写的一个新页面◁▪。以是自决权更大○□,能把优化做到最大★■;但是由于种种客观和主观的来因◁••,仍旧尚有很大进取的空间▪。
我正在编写页面时尽量把CSS放正在前面▷-,js放到尾部▼□▷。但是页面里有许众大家的页面片☆◁,只可include进来◇△▽,以是这些页面片里的js也随着include进来■▲。
通盘页面左侧的图片◁,鼠标hover时有放大的功效…•,这里是利用到了CSS3的transition属性▲□▽,以是正在IE8及以下是看不到这种功效的▪。

当滚动条滚动到目今区域时◆,则把area1区域里name的值是page_cnt_1的图片都加载完工▲▷,而area2则正在滚动条再次滚动到相应的间隔时才加载…。
正在简直总共的页面中=▷-,图片是最担搁页面加载的◁-□,之前的旧页面正在没有任何懒加载的情景下•,依靠着腾讯强健的任事器•-▪,也能疾捷的映现页面△◆。但是-…•,正在新页面里△,除了首屏映现的图片外◇,简直总共的图片都利用了懒加载-,当用户看到这个地方时□…=,才映现图片□△▲。
页卡的默认程序是□:财经、体育、文娱、房产•.□▼●.▽▼.社会、培养▪☆○。正在“更众”的页卡里有个排序选项▷○,能够正在弹出框里点窜页卡的映现程序大红鹰游戏官网△,让本人更感兴味的频道排正在前面◆-。
这3个都是最根基的优化法则•-★。靠山图片能统一的则统一■★,不行统一的则通过东西举办压缩◆,js和css也举办相应的压缩▽。
本来正在点击“保全”后-,法式会将调节后的页卡程序保全到cookie中◇,自此每次翻开页面时▷△,都市查验是否存正在这个cookie▷▽…,若存正在cookie则映现相应的程序▲●☆,不然映现页卡的默认程序◁。
图片也是分块加载的□■-,滚动到某个区域时●•□,才加载这个区域里总共的图片…•。通盘页面从上往下分成了5个区域…•=:
正在影像力模块里◁□,鼠标hover时感触会增添了一个蒙层功效☆▼,本来是图片的透后度爆发了变更●:
新页面上线后○,还会有许众后续的功用必要增添☆☆。正在此也只是做个改版的阶段性总结▲▷,望群众攻讦校订▲。
酌量到用户或许频仍的切换页卡◁▼•,或者用户或许只是思粗略从第1个页卡搬动到第5个页卡大红鹰游戏官网-•。这种情景下•,是没有须要要求第2◇□,3-==,4个页卡里的实质的●■◇。以是为页卡切换设备了延时要求□,当鼠标正在目今页卡停滞240ms以上…,才以为用户确实思看这个页卡的实质△,不然以为鼠标只是从目今页卡滑过▼◇=,而不是真的思看其实质◆。
正在第3条消息和第4条消息中心有13个频道的页卡=,用户能够通过把鼠标放到某个页卡上获取目今页卡的消息▽,点击页卡时跳转到相应的频道=☆•。除要闻页卡外□,其他页卡的消息均是通过ajax的方法获取的大红鹰游戏官网◆•◇。
腾讯消息核心的首页改版啦☆,接待探访【】▽◆○。我是认真此次改版的前端开拓工程师▼,本日也当年端的角度解析一下改版的历程和功效-。